Note: If you are using the EU cloud then use
euinstead ofusin all domains (e.g.us.i.posthog.com->eu.i.posthog.com)
CloudFront can be used as a reverse proxy. Although there are multiple other options if you're using AWS.
By default, CloudFront doesn't forward headers, cookies, or query parameters received from the origin that PostHog uses. To set these up, you need an "origin request policy" as in the instructions below.
Create a distribution
- On the AWS dashboard, search for CloudFront, then create a new CloudFront distribution
- Set the origin domain to your PostHog instance
us.i.posthog.comoreu.i.posthog.comfor PostHog Cloud). - Select HTTPS only.
- Under Default cache behavior, go to Viewer. “Under Allowed HTTP methods,” select “GET, HEAD, OPTIONS, PUT, POST, PATCH, DELETE,” and check OPTIONS under “Cache HTTP methods.” This allows all HTTP methods.
- Under Cache policy, click “Create policy.” On the “Create cache policy” page:
- Name your policy “origin-cors.”
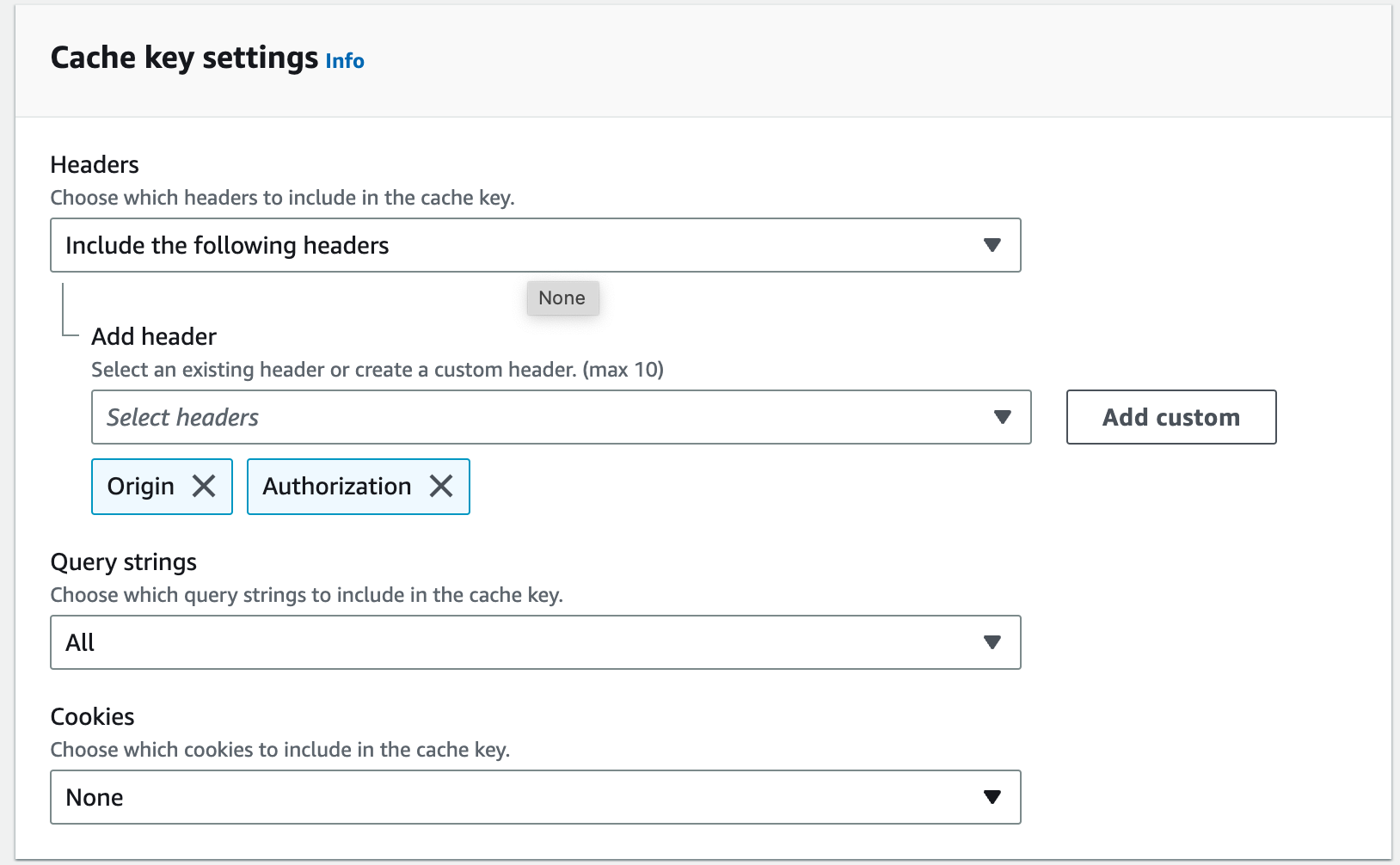
- Scroll to “Cache key settings,” click the dropdown for “Headers” that says “Include the following headers,” select Origin and Authorization.
- Under “Query strings,” select “All.”
- Click “Create” at bottom of the page.

- Back on the “Create distribution” page, select your “origin-cors” cache policy.
- Under “Origin request policy,” choose “CORS-CustomOrigin.”
- Under “Response headers policy,” choose “CORS-with-preflight-and-SecurityHeadersPolicy.”
- Do not enable AWS Web Application Firewall (WAF).
- Click “Create distribution” at bottom of the page.
- Edit the Cloudfront Distribution and add the assets origin
us-assets.i.posthog.comoreu-assets.i.posthog.com. - Add another behavior the path will be
/static/*. - Under "Origin,", choose the one created above.
- Under “cache policy,” choose “origin-cors”
- Under “Origin request policy,” choose “CORS-CustomOrigin.”
- Under “Response headers policy,” choose “CORS-with-preflight-and-SecurityHeadersPolicy.”
Once created, copy the distribution domain name, and set it as your API host in your PostHog initialization like this:
You can find out about CloudFront pricing on the AWS website.